<Audio > Tag
Before HTML5, the <bgsound> tag was used to add audio files to the page. The file would be played while the page was viewed, and there was no provision for the user to mute the sound. In HTML5, this problem was resolved with the <audio> tag, and it requires no need for third-party plugins. The audio element can also be controlled with HTML or Javascript and styled with CSS.
Syntax:
<audio src = "filename.mp3" controls autoplay>
Your browser does not support the <audio> element.
</audio>
Audio Attribute Specification
| Sr.No. | Attribute & Description |
| 1 | autoplay: This Boolean attribute if specified, the audio will automatically begin to play back as soon as it can do so without stopping to finish loading the data. |
| 2 | autobuffer: This Boolean attribute if specified, the audio will automatically begin buffering even if it's not set to automatically play. |
| 3 | controls: If this attribute is present, it will allow the user to control audio playback, including volume, seeking, and pause/resume playback. |
| 4 | loop: This Boolean attribute if specified, will allow audio automatically seek back to the start after reaching the end. |
| 5 | preload: This attribute specifies that the audio will be loaded at page load, and ready to run. Ignored if autoplay is present. |
| 6 | src: The URL of the audio to embed. This is optional; you may instead use the <source> element within the video block to specify the video to embed. |
<Video>Tag
Before HTML 5, we could only see videos being played in a browser using a plugin like flash. But after the release of HTML 5, adding a video to a webpage is very easy just like adding an image. The HTML5 “video” element specifies a standard way to embed a video on a web page.
Syntax:
<!DOCTYPE HTML>
<html>
<body>
<video width = "300" height = "200" controls autoplay>
<source src = "filename.mp4" type = "video/mp4" />
Your browser does not support the <video> element.
</video>
</body>
</html>
Video Attribute Specification
| Sr.No. | Attribute & Description |
| 1 | autoplay: This Boolean attribute if specified, the video will automatically begin to play back as soon as it can do so without stopping to finish loading the data. |
| 2 | autobuffer: This Boolean attribute if specified, the video will automatically begin buffering even if it's not set to automatically play. |
| 3 | controls: If this attribute is present, it will allow the user to control video playback, including volume, seeking, and pause/resume playback. |
| 4 | height: This attribute specifies the height of the video's display area, in CSS pixels. |
| 5 | loop: This Boolean attribute if specified, will allow the video automatically seek back to the start after reaching the end. |
| 6 | preload: This attribute specifies that the video will be loaded at page load, and ready to run. Ignored if autoplay is present. |
| 7 | poster: This is a URL of an image to show until the user plays or seeks it. |
| 8 | src: The URL of the video to embed. This is optional; you may instead use the <source> element within the video block to specify the video to embed. |
| 9 | width: This attribute specifies the width of the video's display area, in CSS pixels. |
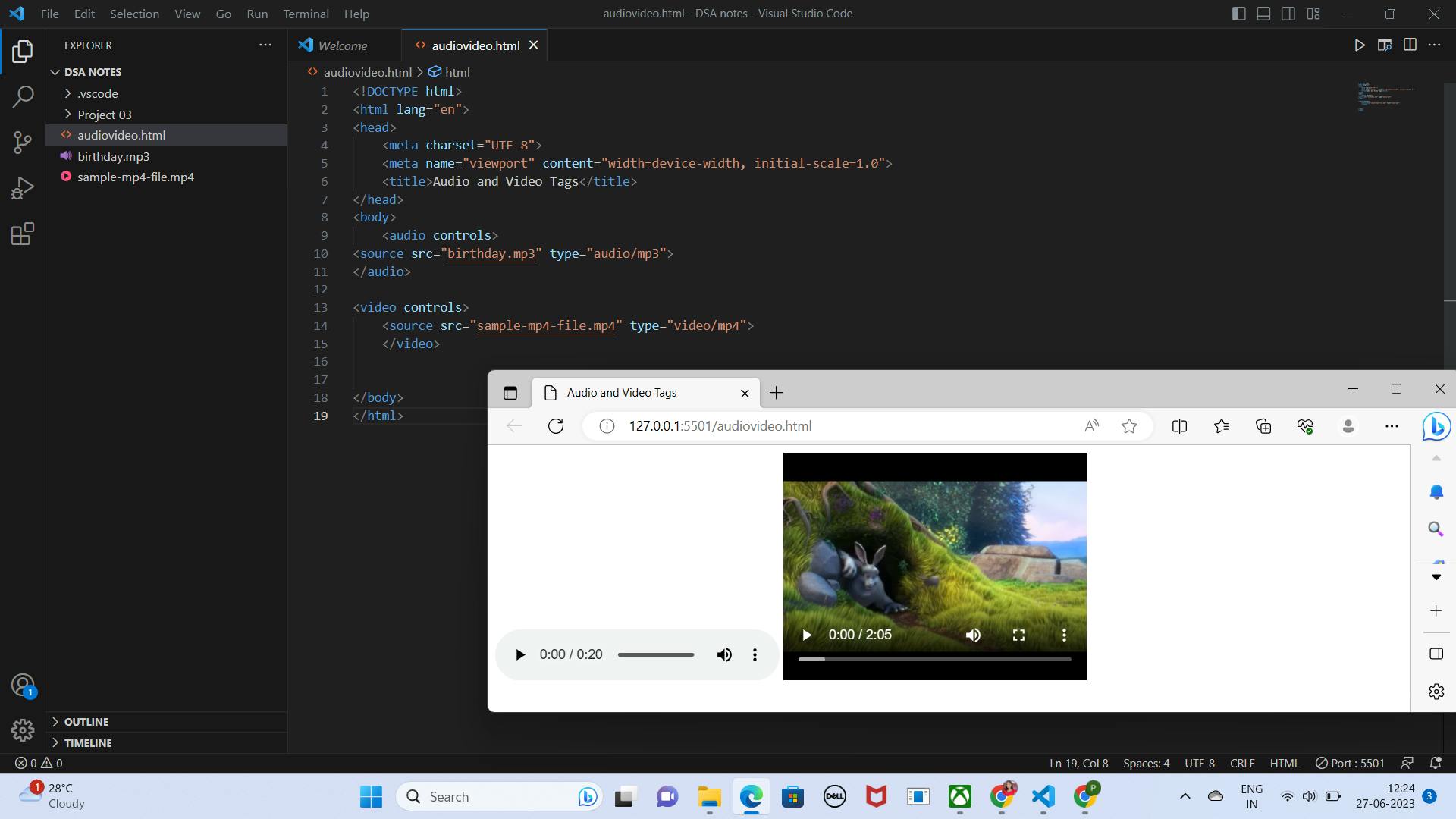
Example of audio and video tag: