HTML Introduction
HTML stands for Hyper Text Markup Language which is widely used for creating web pages and web applications.
Hyper Text: HyperText is nothing but a text that has a link within which leads you to a new webpage. We can link two or more web pages (HTML documents) with each other in this manner.
Markup language: A markup language applies layout and formatting conventions to a text document. It can make text more interactive and dynamic by turning it into images, tables, links, etc.
Web Page: A web page is nothing but a document which results from the translation of an HTML document by the Web browser. A web page is identified by a unique URL. A Web page can be either static or dynamic. HTML is used to create static web pages.
What are HTML elements?
HTML elements are sections of HTML documents which instruct the browser to display the text, images, videos and other content. These elements are responsible for producing web pages and controlling the content appearing on those web pages.
An element in HTML has a start tag <tag name>, close tag </tag name> and content is usually inserted between them.
Syntax of a typical HTML element :
<tagname>Content goes here...</tagname>
Examples :
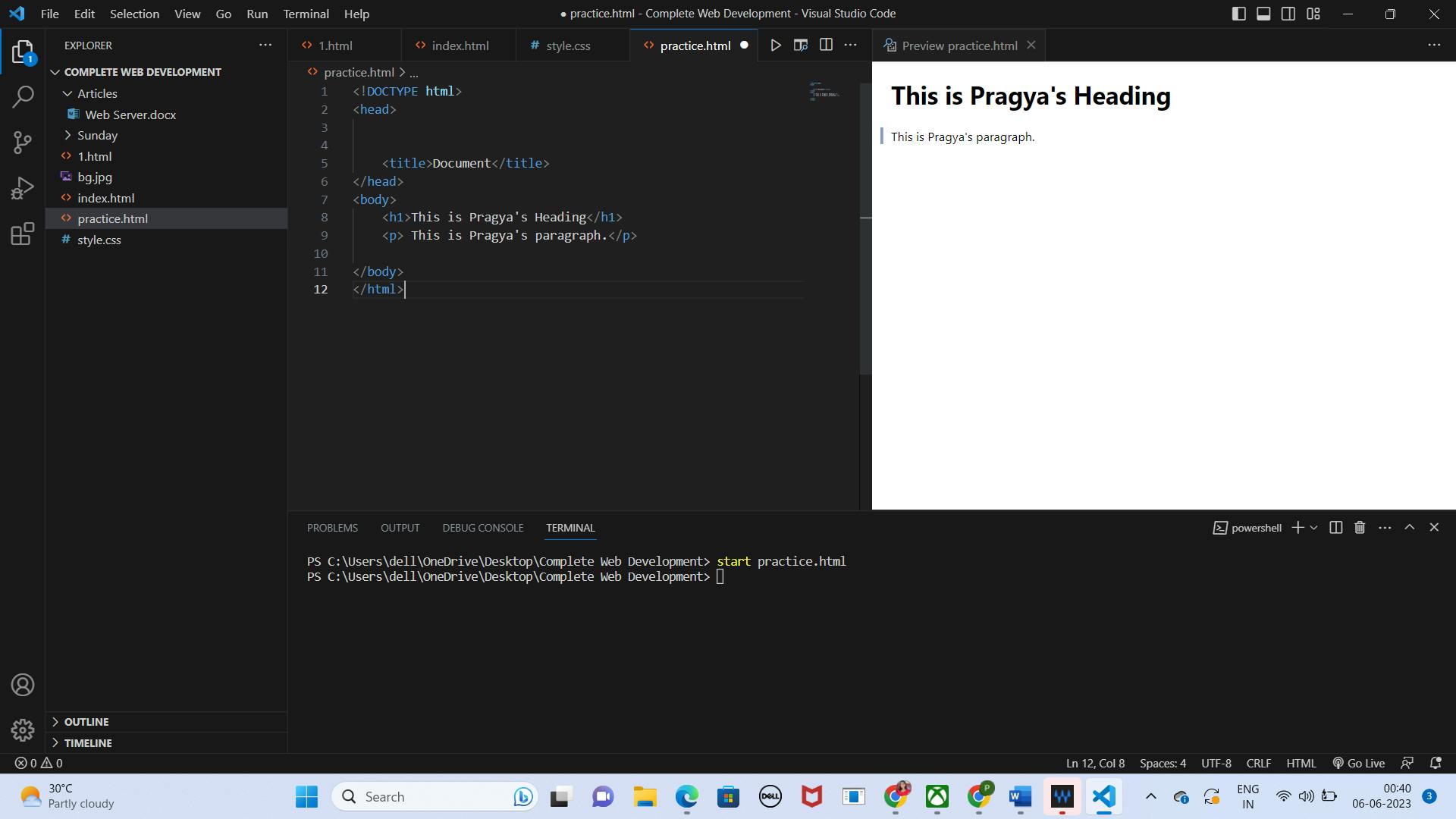
<h1>This is Pragya's Heading</h1>
(Here <h1> is start tag and </h1> is end tag)
<p> This is Pragya's paragraph.</p>
(Here <p> is start tag and </p> is end tag)

Empty HTML Elements
Empty HTML Elements are those tags which are singular and need not be closed.
Example:
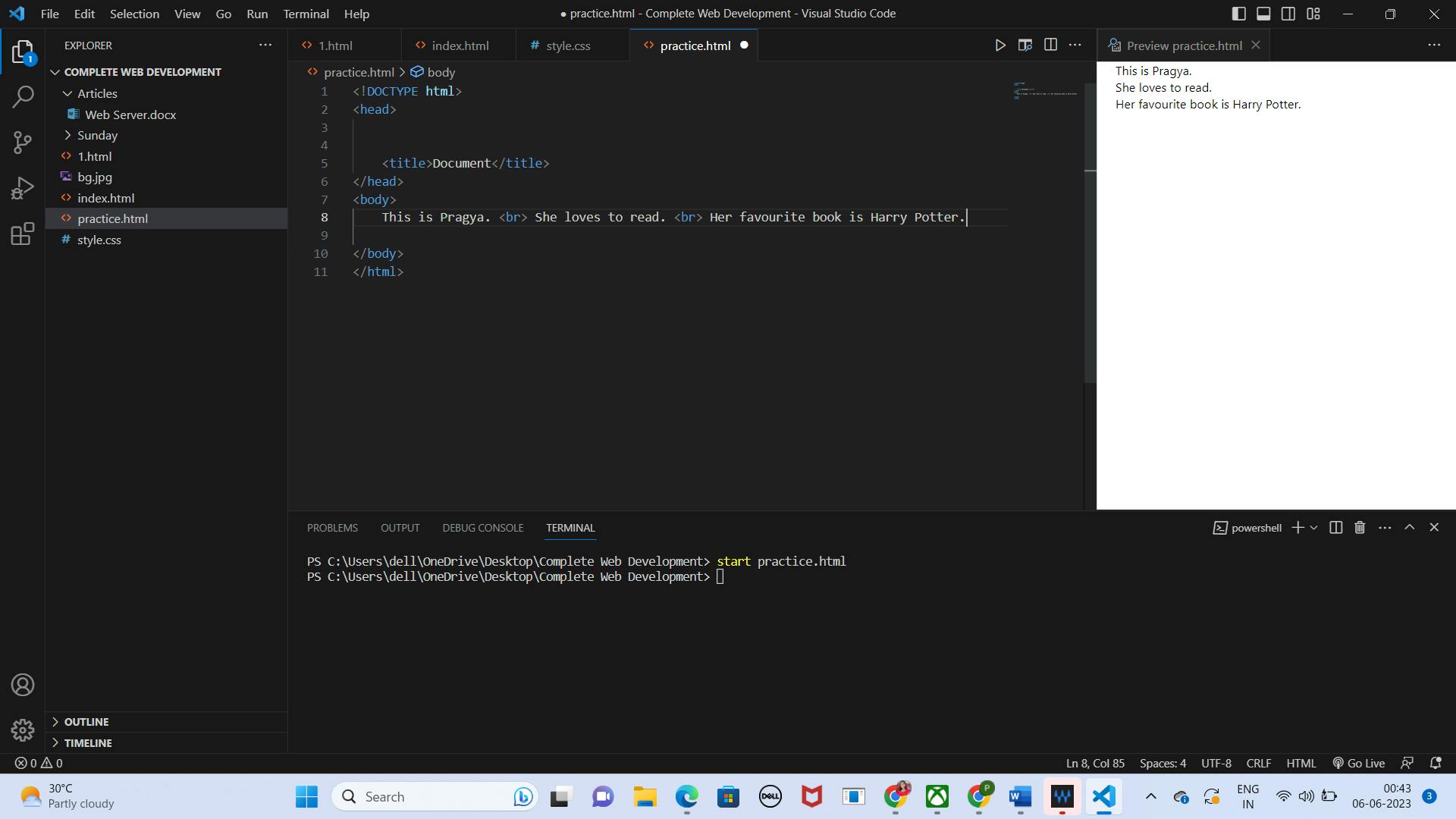
This is Pragya. <br> She loves to read. <br> Her favourite book is Harry Potter.

Nested HTML Elements
Nested HTML Elements are where one or more tags are placed inside another tag.
Example:
<body>
Body is inside html tag
<p> This paragraph is inside body tag. <a href="1.html">link is inside paragraph</a></p>
</body>
Block-level Elements:
Block-level elements are those elements which start with a new line and take their own space. (Full width of the web page from left to right)
Example:
<body>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Minima quia ducimus ab exercitationem sapiente rerum?</a></p>
<p> Lorem, ipsum dolor sit amet consectetur adipisicing elit.</p>
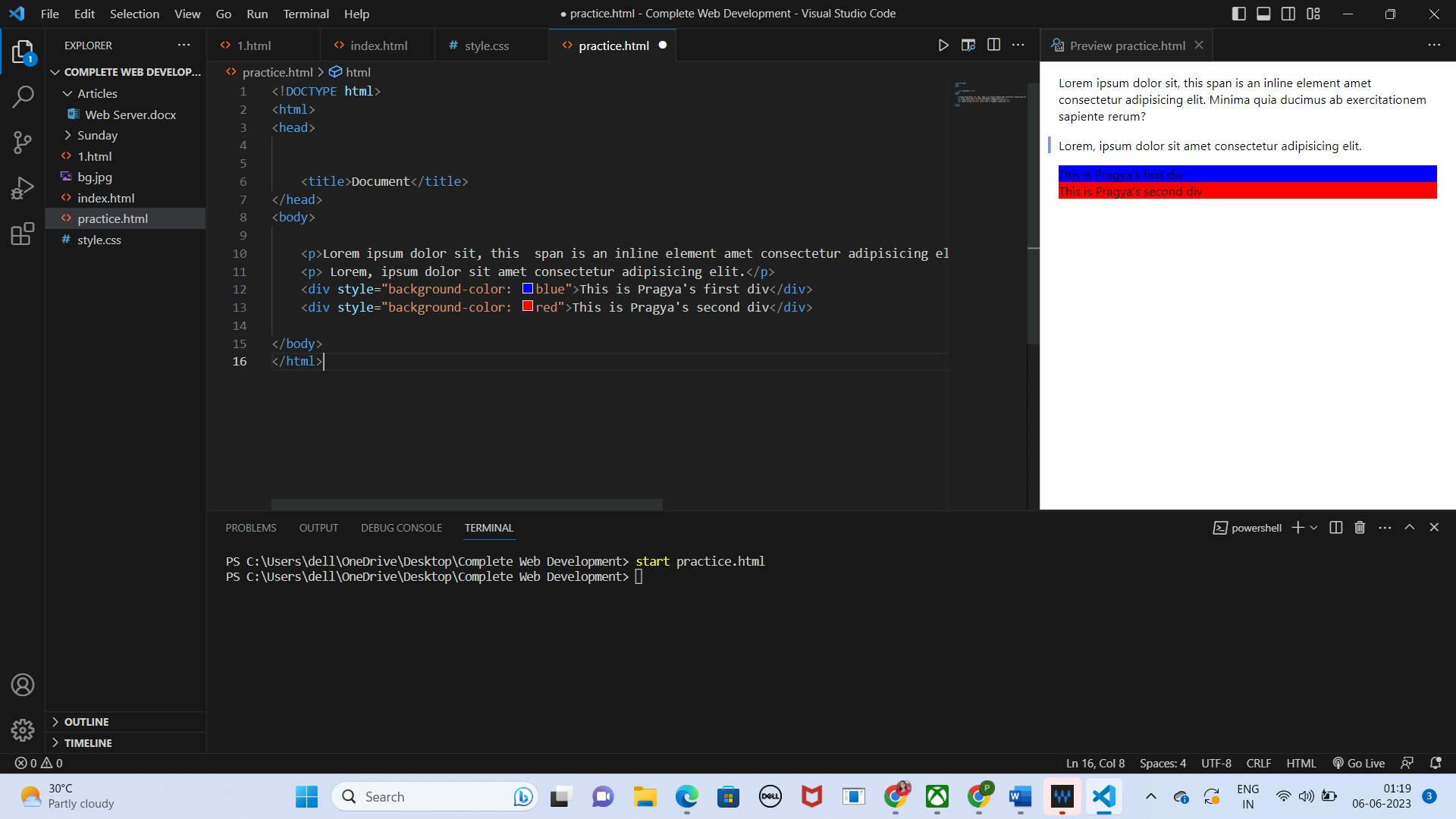
<div style="background-color: pink" >This is Pragya's first div</div>
<div style="background-color: green">This is Pragya's seconed div</div>
</body>

Inline-Elements:
Inline elements are those elements, which separate the part of a given text and provide it a particular function. These elements does not start with a new line and take width as per requirement.
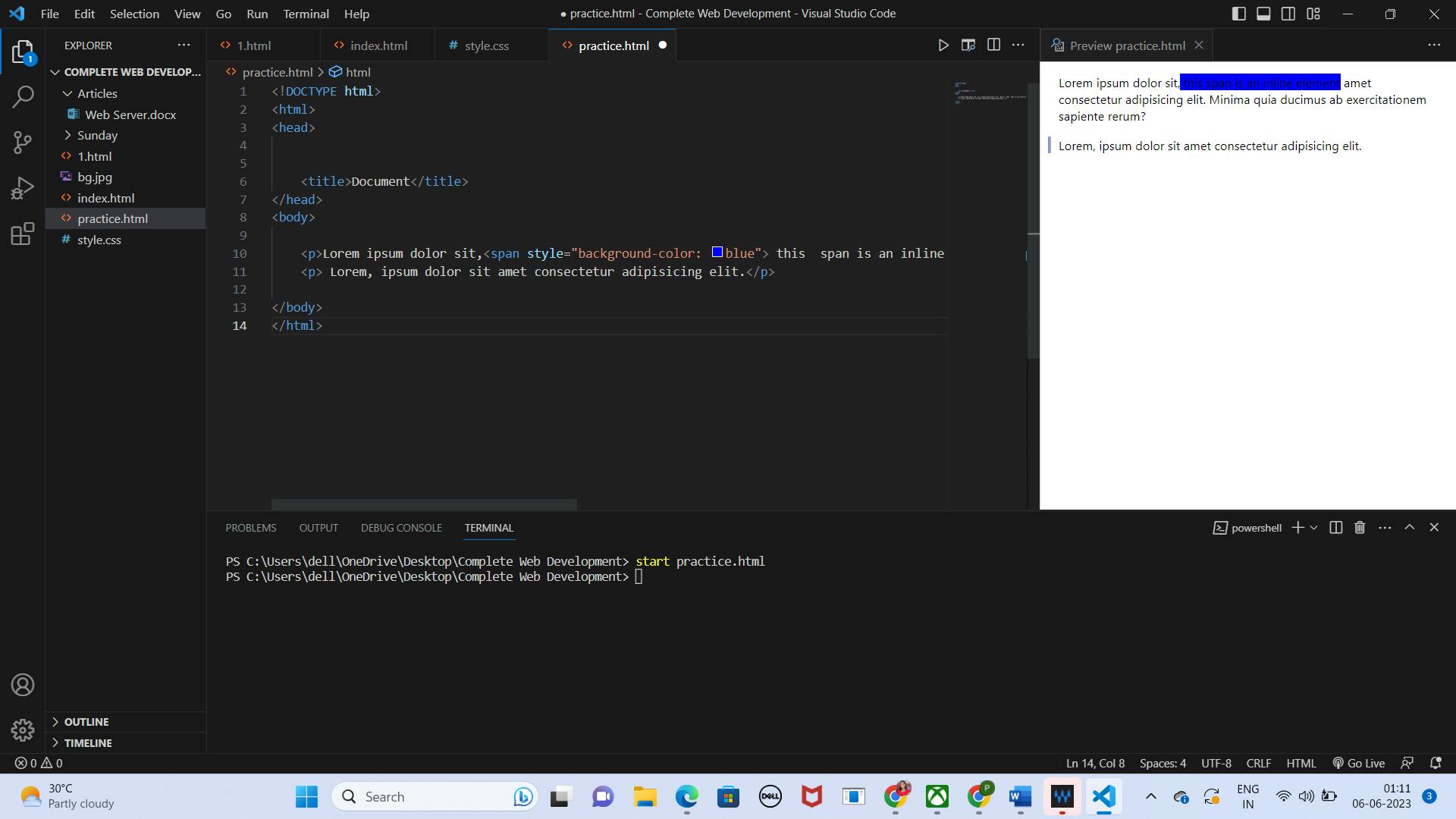
Example: