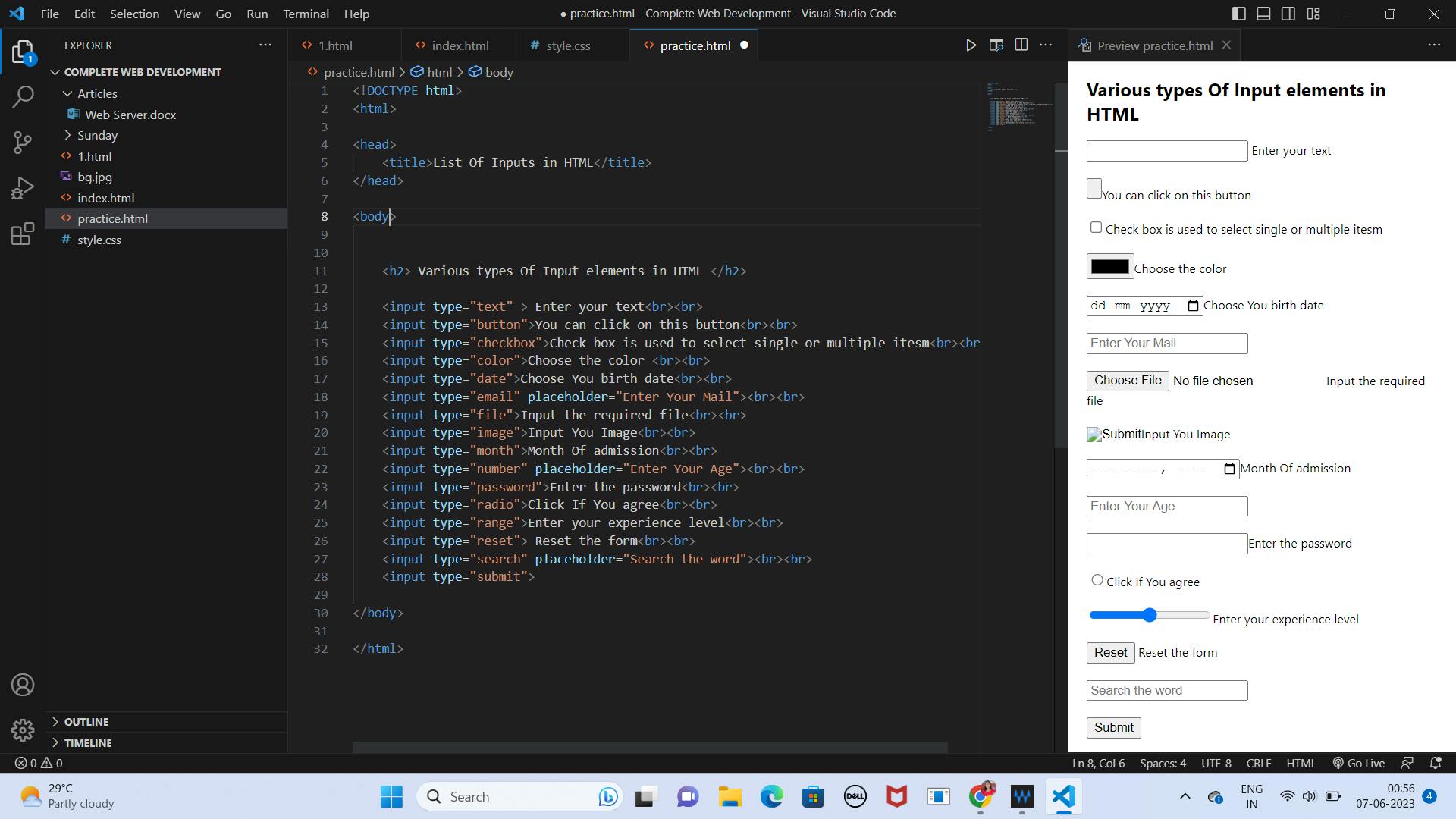
Introduction to Input Elements
The HTML <form> element can contain one or more <input> elements which are used to collect different types of inputs from the user. Input elements make the web page interactive and take the response from the users.
Following is the list of some input elements:
Text: It is used to accept a single-line text field.
Button: The button generally needs to be clicked by the user for any event to take place.
checkbox: The checkbox must be ticked by the user to activate it.
color: Allows the user to choose the colour of his choice.
date: It is used to choose a date.
Email: It is used to accept e-mail addresses from the user.
File: It is used to upload files.
Image: It is used to upload an image.
Month: It is used to input years and months in the format of “YYYY-MM”.
Number: It allows the user to enter a number.
Password: It defines a password field where characters are masked for security purposes.
Radio: It is a collection of radio buttons to input a set of options.
Search: It is used to a search string.
Submit: It allows the user to submit all form values to a form-handler.
How HTML Input Elements Work
To use HTML input elements, you need to define an
<input>tag inside a<form>tag. The<input>tag has various attributes that control its appearance and behavior, such as:type: specifies the type of input element, such as text, checkbox, radio, button, etc.name: specifies the name of the input element, which is used to identify the data when the form is submitted.value: specifies the initial or default value of the input element.placeholder: specifies a hint or a short description of the expected value of the input element.required: specifies that the input element must be filled out before submitting the form.disabled: specifies that the input element is disabled and cannot be edited or submitted.readonly: specifies that the input element is read-only and cannot be edited but can be submitted.min,max,step: specify the minimum, maximum, and step values for numeric input elements, such as number, range, date, etc.pattern: specifies a regular expression that the input element’s value must match before submitting the form.accept: specifies a filter for what file types the user can pick from the file input dialog box (only for type=“file”).Following is a code snippet to explain Input Elements: